Qt 是一个跨平台C++图形界面开发库,利用Qt可以快速开发跨平台窗体应用程序,在Qt中我们可以通过拖拽的方式将不同组件放到指定的位置,实现图形化开发极大的方便了开发效率,本章将重点介绍QCharts折线图的常用方法及灵活运用。
在上一篇文章中笔者介绍了关于QCharts绘图组件的详细使用方法及接口,本章将继续为绘图组件绑定事件,通常在未绑定事件的图形上所有的元素都是被禁用状态的,我们无法直接操作这些功能,通过绑定图形组件事件将可以实现对图形的各种操作模式,例如可以控制图形的大小,控制线条的显示与消除等。
首先,我们来实现动态显示与隐藏线条功能,还是使用之前的代码这里稍作改进增加一个十五分钟负载统计,接着我们在MainWindow主构造函数中通过markers()得到所有的标签,然后先调用disconnect()断开信号的连接,接着在使用connect()将当前上方三个按钮进行绑定,当按钮被点击则会触发on_LegendMarkerClicked()槽函数;
foreach (QLegendMarker* marker, chart->legend()->markers())
{
QObject::disconnect(marker, SIGNAL(clicked()), this, SLOT(on_LegendMarkerClicked()));
QObject::connect(marker, SIGNAL(clicked()), this, SLOT(on_LegendMarkerClicked()));
}
|
接着,我们需要来实现on_LegendMarkerClicked()槽函数的功能,这里需要介绍一个类,QLegendMarker 类是 Qt Charts 模块中用于表示图例标记的基类。这个类有几个派生类,每个派生类代表一种类型的图例标记。
以下是一些常见的派生类:
QLegendMarker::LegendMarkerTypeXY:
- 代表 XY 数据系列的图例标记,通常用于折线图、散点图等。
QLegendMarker::LegendMarkerTypeBar:
QLegendMarker::LegendMarkerTypePieSlice:
QLegendMarker::LegendMarkerTypeArea:
这些类型分别对应于不同种类的数据系列,因为不同类型的数据系列可能需要不同的图例标记。当你处理 QLegendMarker 的点击事件时,通过检查标记的类型,你可以判断点击的是哪一种类型的图例标记,并作出相应的处理,比如切换数据系列的可见性。
void MainWindow::on_LegendMarkerClicked()
{
QLegendMarker* marker = qobject_cast<QLegendMarker*>(sender());
QLegendMarker::LegendMarkerType type = marker->type();
switch (type)
{
case QLegendMarker::LegendMarkerTypeXY:
break;
case QLegendMarker::LegendMarkerTypeBar:
break;
case QLegendMarker::LegendMarkerTypePieSlice:
break;
case QLegendMarker::LegendMarkerTypeArea:
break;
default:
break;
}
}
|
上述示例中,我们通过 QLegendMarker::type() 方法获取了图例标记的类型,并根据类型执行相应的操作。其中marker变量则是用户点击过的标签指针,这可以帮助你在处理图例标记点击事件时更灵活地根据标记的类型进行不同的逻辑处理。
为了实现点击后隐藏与显示特定线条,我们可以这样来实现,首先通过marker得到被点击案例的指针,通过marker->type()来检查类型是否为LegendMarkerTypeXY,如果是就通过根据数据可见性来设置透明度,也就是如果可见那就不可见,如果不可见就可见的逻辑。数据系列不可见,透明度 alpha 设置为 0.5,否则保持为 1.0。
void MainWindow::on_LegendMarkerClicked()
{
QLegendMarker* marker = qobject_cast<QLegendMarker*>(sender());
switch (marker->type())
{
case QLegendMarker::LegendMarkerTypeXY:
{
marker->series()->setVisible(!marker->series()->isVisible());
marker->setVisible(true);
qreal alpha = 1.0;
if (!marker->series()->isVisible())
alpha = 0.5;
QColor color;
QBrush brush = marker->labelBrush();
color = brush.color();
color.setAlphaF(alpha);
brush.setColor(color);
marker->setLabelBrush(brush);
brush = marker->brush();
color = brush.color();
color.setAlphaF(alpha);
brush.setColor(color);
marker->setBrush(brush);
QPen pen = marker->pen();
color = pen.color();
color.setAlphaF(alpha);
pen.setColor(color);
marker->setPen(pen);
break;
}
default:
break;
}
}
|
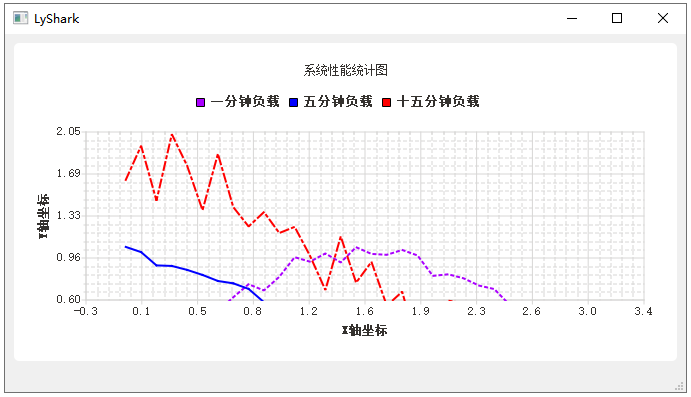
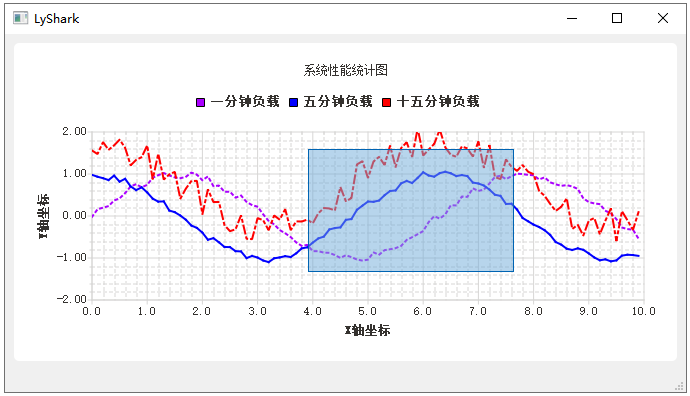
总体而言,这段代码的作用是在图例标记被点击时,切换与之关联的数据系列的可见性,并通过调整标记的颜色透明度来反映数据系列的可见性状态。透明度的调整使得图例标记在图表中的可视效果更符合数据系列的可见性。如下图所示,我们只保留一个十五分钟负载,将前两个隐藏掉。

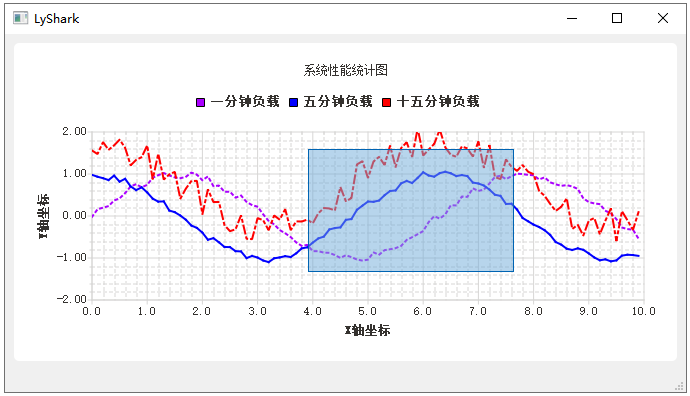
接着,我们继续增加一个折线图动态预览功能,通过使用该功能可以对特定区域进行选择放大缩小,读者可通过键盘案件进行缩放也可通过鼠标滚轮和左右键选中缩放,该功能在图形预览中也是最常见的。
为了实现该功能,需要先来了解三个常用键盘鼠标库,第一个是QMouseEvent该库主要用于实现对鼠标左键或右键的单击、释放等操作的监控,对鼠标滚轮的响应则通过QWheeEvent来监控,而键盘事件则通过QKeyEvent类来监控。

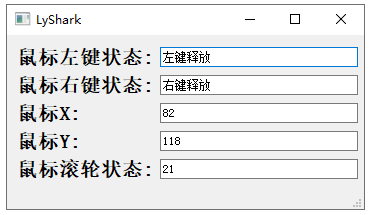
由于键盘鼠标事件很简单所以此处将不再重点介绍如何实现,在使用这些事件处理函数时,你只需要在你的类中进行重写(override)以提供特定的实现。以下是这些事件处理函数的简要说明:
- 鼠标按下事件 (
mousePressEvent):
- 当鼠标按下时触发。在该函数中,你可以处理鼠标按下时的逻辑,如获取鼠标坐标、进行拖拽等。
- 鼠标释放事件 (
mouseReleaseEvent):
- 当鼠标释放时触发。你可以在该函数中处理鼠标释放时的逻辑,如执行点击操作。
- 鼠标移动事件 (
mouseMoveEvent):
- 当鼠标移动时触发。在该函数中,你可以处理鼠标移动时的逻辑,如实时更新鼠标位置、进行拖拽操作等。
- 鼠标滚轮事件 (
wheelEvent):
- 当鼠标滚轮滚动时触发。你可以在该函数中处理鼠标滚轮事件,如放大缩小、滚动视图等。
- 键盘按下事件 (
keyPressEvent):
- 当键盘按键被按下时触发。在该函数中,你可以处理键盘按下时的逻辑,如捕捉特定按键的按下。
- 键盘抬起事件 (
keyReleaseEvent):
- 当键盘按键被抬起时触发。你可以在该函数中处理键盘抬起时的逻辑,如释放某个按键的状态。
在附件中笔者将代码整理成了Keyboard and mouse文件,读者可自行打开该文件编译运行观察键盘鼠标事件是如何被重写的。
要对一个QChart图表进行鼠标和按键操作,需要在QChartView组件里对鼠标和按键事件进行处理,这就需要自定义一个从QChartView继承的类,此处我们自定义一个QWChartView类,它从QChartView继承而来,对鼠标和按键事件进行处理QWChartView类的定义如下:
#ifndef QWCHARTVIEW_H
#define QWCHARTVIEW_H
#include <QMouseEvent>
#include <QWheelEvent>
#include <QKeyEvent>
#include <iostream>
#include <QtCharts>
#include <QChartView>
QT_CHARTS_USE_NAMESPACE
class QWChartView : public QChartView
{
Q_OBJECT
private:
QPoint beginPoint;
QPoint endPoint;
protected:
void mousePressEvent(QMouseEvent *event);
void mouseMoveEvent(QMouseEvent *event);
void mouseReleaseEvent(QMouseEvent *event);
void wheelEvent(QWheelEvent *event);
void keyPressEvent(QKeyEvent *event);
public:
explicit QWChartView(QWidget *parent = 0);
~QWChartView();
signals:
void mouseMovePoint(QPoint point);
};
#endif
|
如下所示的代码是一个自定义的 Qt 图表视图类 QWChartView,用于处理鼠标和键盘事件,实现了一些基本的交互功能。
以下是对这段代码的总结:
- 鼠标左键按下 (
mousePressEvent):
- 记录鼠标左键按下时的起始点,用于后续矩形框缩放操作。
- 鼠标移动事件 (
mouseMoveEvent):
- 鼠标左键释放 (
mouseReleaseEvent):
- 获取矩形框的结束点,创建矩形框,并使用
zoomIn 方法在矩形框内进行缩放。
- 如果是右键点击,使用
zoomReset 方法重置缩放。
- 鼠标滚轮事件 (
wheelEvent):
- 根据滚轮滚动方向,调整
g_x 的值,然后使用 zoom 方法进行缩放。
- 按键控制 (
keyPressEvent):
- 根据按下的键执行相应的操作,如放大、缩小、左移、右移、上移、下移等。
- 特定按键的操作使用
zoom、scroll 或 zoomReset 方法。
- 构造函数 (
QWChartView):
- 设置拖拽模式为
QGraphicsView::RubberBandDrag,启用鼠标追踪。
- 析构函数 (
~QWChartView):
总体而言,这段代码实现了一个基本的图表视图类,支持鼠标交互和键盘控制,提供了图表的缩放、移动等功能。这样的自定义视图类通常用于定制图表的交互行为,以满足特定的应用需求。
#include "qwchartview.h"
#include <QChartView>
void QWChartView::mousePressEvent(QMouseEvent *event)
{
if (event->button() == Qt::LeftButton)
{
beginPoint = event->pos();
}
QChartView::mousePressEvent(event);
}
void QWChartView::mouseMoveEvent(QMouseEvent *event)
{
QPoint point = event->pos();
emit mouseMovePoint(point);
QChartView::mouseMoveEvent(event);
}
void QWChartView::mouseReleaseEvent(QMouseEvent *event)
{
if (event->button() == Qt::LeftButton)
{
endPoint = event->pos();
QRectF rectF;
rectF.setTopLeft(this->beginPoint);
rectF.setBottomRight(this->endPoint);
this->chart()->zoomIn(rectF);
}
else if (event->button() == Qt::RightButton)
{
this->chart()->zoomReset();
}
QChartView::mouseReleaseEvent(event);
}
qint16 g_x = 0;
void QWChartView::wheelEvent(QWheelEvent *event)
{
if (event->delta() > 0)
{
g_x = g_x + 1;
this->chart()->zoom(g_x);
}
else
{
g_x = g_x - 1;
this->chart()->zoom(g_x);
}
}
void QWChartView::keyPressEvent(QKeyEvent *event)
{
switch (event->key())
{
case Qt::Key_Plus:
chart()->zoom(1.2);
break;
case Qt::Key_Minus:
chart()->zoom(0.8);
break;
case Qt::Key_Left:
chart()->scroll(10, 0);
break;
case Qt::Key_Right:
chart()->scroll(-10, 0);
break;
case Qt::Key_Up:
chart()->scroll(0, -10);
break;
case Qt::Key_Down:
chart()->scroll(0, 10);
break;
case Qt::Key_PageUp:
chart()->scroll(0, 50);
break;
case Qt::Key_PageDown:
chart()->scroll(0, -50);
break;
case Qt::Key_Home:
chart()->zoomReset();
break;
default:
QGraphicsView::keyPressEvent(event);
}
}
QWChartView::QWChartView(QWidget *parent) : QChartView(parent)
{
this->setDragMode(QGraphicsView::RubberBandDrag);
this->setMouseTracking(true);
}
QWChartView::~QWChartView()
{
}
|
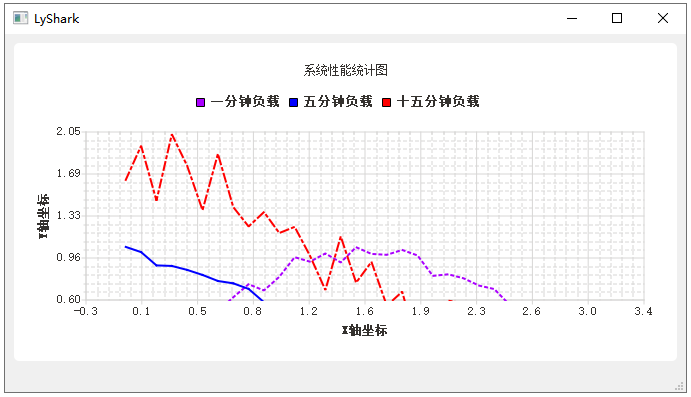
运行上述代码,则可以通过点击顶部按钮实现显示隐层不同的折线图,通过左键拖拽的方式则可以选择一个矩形区域并对该区域进行放大与缩小操作,按下鼠标右键则调用zoomReset()将图形恢复到默认大小;

由于程序中绑定了keyPressEvent键盘监控事件,当按下键盘上下左右时则通过scroll()调整图形的位置,通过按下小键盘中的+-符号则通过zoom()放大与缩小图形,通过按下Home则恢复到默认大小;

附件下载
QChartsLine.zip