13.3 运用LyDrawLib库绘制
LyDrawLib 是一款使用C语言开发的外部图形绘制模块,该模块基于DirectX 9引擎,能够实现在已有进程之上进行动态绘制。主要的特性包括,支持绘制透视方框、实心方框、半角方框、带有血条的方框、各种准星、描边文本的显示等。无论是静态的图形还是动态的效果,都能够被完美绘制。
使用LyDrawLib库绘制时读者只需要调用Start()->createWindow()这个函数即可,该函数主要实现动态创建一个透明窗体并将该窗体附着在被附着进程的顶部,该函数需要传入四个参数,其中前两个参数用于指定被附着进程的窗体类名,第三个参数用于指定绘制时所使用的字体类型,最后一个参数用于传递一个回调函数,由于此处我们不仅仅需要实现绘制效果还需要实现动态控制,则Ptr()回调函数内可以直接指定Function()用于实现功能判断,而Draw()函数则只负责动态绘制,通过两者的组合即可实现动态绘制图形并控制的效果,如下代码所示则是一个绘制框架;
|
13.3.1 绘制实心矩形
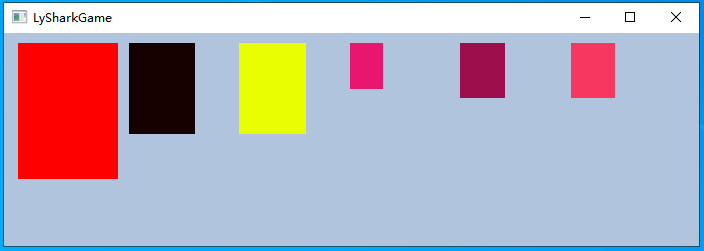
当我们需要绘制各类图形时只需要在Draw()函数内调用不同的库函数即可,首先我们先来绘制两种填充矩形,所谓的填充矩形也就是实心的,对于此类矩形的绘制可通过调用DrawFilledRectangle函数实现,该函数接收五个参数,第一二个参数分别代表绘制方框的X以及Y坐标,第三四个参数则分别代表矩形的宽度与高度,最后一个参数代表的是绘制时使用的三原色,D3DCOLOR_RGBA宏定义用于指定这三种颜色。
void Draw() |
运行上述绘制代码,读者可看到如下图所示的实体图形输出;

13.3.2 绘制空心矩形
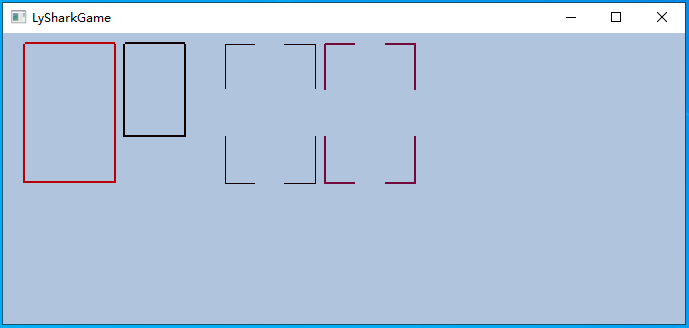
除此之外LyDrawLib库还支持绘制空心矩形,此处笔者提供了两个函数来实现绘制,函数DrawBorderRectangle可用于绘制一个空心矩形,当然读者也可以调用DrawFourCornersBox实现绘制四角方框,这两种方框的绘制原理都是运用了画线函数实现,只是通过数学计算得到了方框效果,读者也可以自行封装一些其他绘制方法。
void Draw() |
运行上述绘制代码,读者可看到如下图所示的实体图形输出;

我们继续延申绘制功能,函数DrawPerspectiveRect用于绘制复合矩形,该举行的实现原理同样是两个简单的矩形组合而成,而在第一个矩形内部则使用了一个加粗线条版的直线用于描绘当前某个属性的具体参数,当某值发生变化是条形框中的颜色也会相应发生变化,该函数需要传递五个参数,分别是属性值/X坐标/Y坐标/宽度/高度传入后即可绘制出给中类型的复杂矩形;
void Draw() |
运行上述绘制代码,读者可看到如下图所示的实体图形输出;

13.3.3 绘制进度条
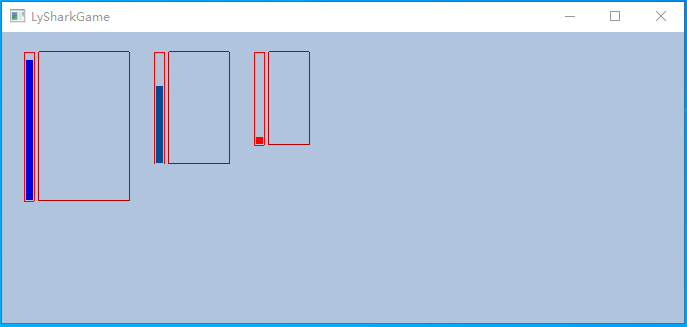
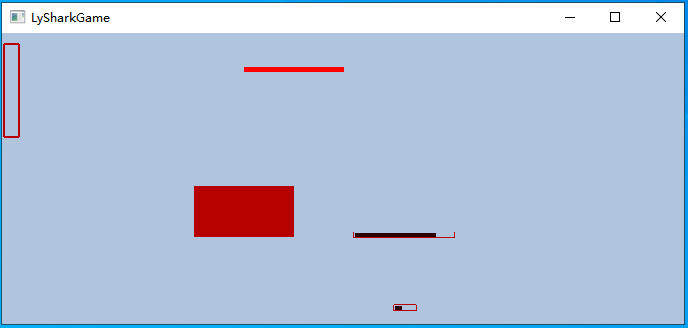
除了绘制矩形外,LyDrawLib库还支持绘制不同种类的血块,通过DrawBloodFrame可绘制普通血块,如果需要绘制竖向血块则可使用DrawBlood_Vertical函数,同样读者也可使用DrawBlood_Horizontal两者之间的不同在于第二个函数可以指定掉血的方向,例如是从上向下还是从下向上,基础版则不支持此类功能,此外DrawBlood_Transverse也可用于绘制血块,该函数可传递两个不同的颜色用于区别血条与血块,读者可自行更改绘制参数分别测试绘制效果;
void Draw() |
运行上述绘制代码,读者可看到如下图所示的实体图形输出;

13.3.4 绘制圆形及准星
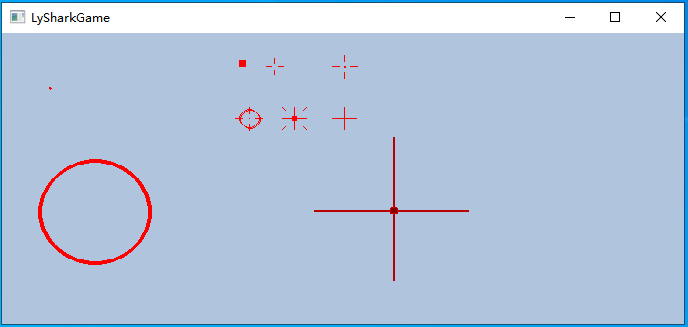
除了上述绘制矩形外,LyDrawLib库也支持绘制圆形圆角等功能,通过调用DrawCircle函数读者可实现绘制圆环,使用DrawCollimation或者DrawSuperCollimation函数,可绘制准星,此处的准星模式有三种读者可通过最后一个参数传递用于控制绘制准星的种类,最后DrawRadar函数可用于绘制雷达;
void Draw() |
运行上述绘制代码,读者可看到如下图所示的实体图形输出;

13.3.5 绘制文本字符串
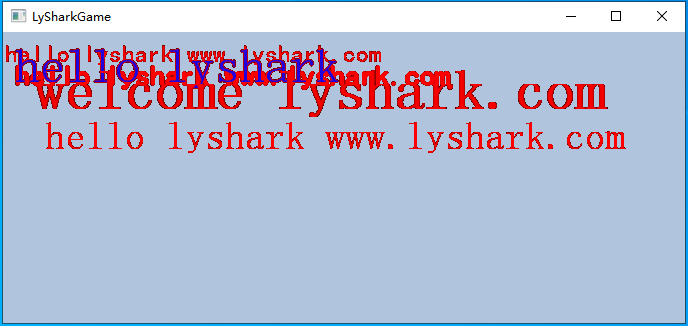
有时候我们需要绘制一些文本字体等功能,LyDrawLib库同时支持绘制普通文本,描边文本,以及多重文本,读者可使用如下代码片段自行测试绘制效果;
void Draw() |
运行上述绘制代码,读者可看到如下图所示的实体图形输出;

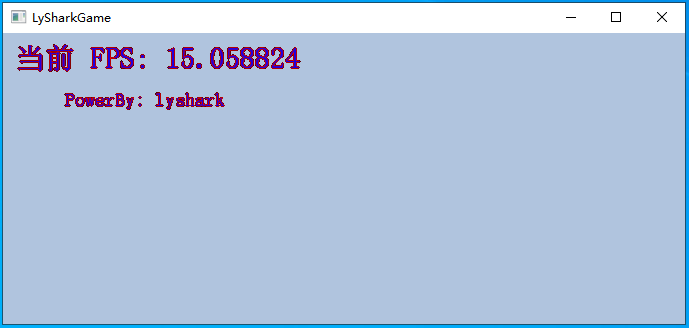
至此绘图库的基本功能也就介绍完了,这里扩展一个知识点,在某些时候我们需要得到当前窗体中画面的FPS参数,该数据的获取可以使用timeGetTime()*0.001来实现,通过该函数计算帧数的差值,即可很容易的得到页面的FPS值,如下所示代码;
|
运行上述绘制代码,读者可看到如下图所示的实体图形输出;

13.3.6 绘制功能菜单
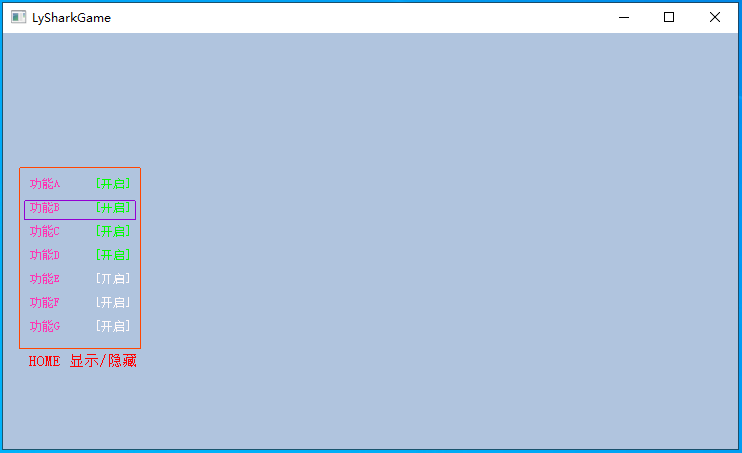
此外LyDrawLib库还支持绘制各类复杂的图形结构,通过对本库的灵活运用,读者可是实现一个简单的功能菜单,如下所示。
void Menu() |
读者可自行运行这段代码片段,此时在窗体中会出现一个功能菜单,如下图所示;